Over the years we’ve had the pleasure of building hundreds of websites that blend art and technology, giving us the opportunity to refine and simplify our web design process. Since we are often asked by clients what it takes to create a beautiful website that follows both form and function, we decided to share the four main steps we go through in our web design and development process.
From goal identification to site launch, understanding these high-level steps will help you align your strategy and build a site that attracts users and guides them through your sales funnel.
Goal Identification
Is your intent to sell products, generate qualified leads, or raise awareness about an upcoming event? Whether you’re an established business eager for a redesign or a thriving startup in need of a site to promote your new business, identifying your website’s goals and underlying purpose is our first step.
Sitemap Creation
Once we have a firm grasp on the goals and scope of your project, creating a sitemap that clearly organizes and displays the hierarchy of your site is next. A sitemap is a flowchart or outline that dictates the path between pages and how users will navigate them. We work closely with clients to map out all the pages, features and functionality required for their site. This web planning tool acts as a great visual for clients, designers, and developers alike.
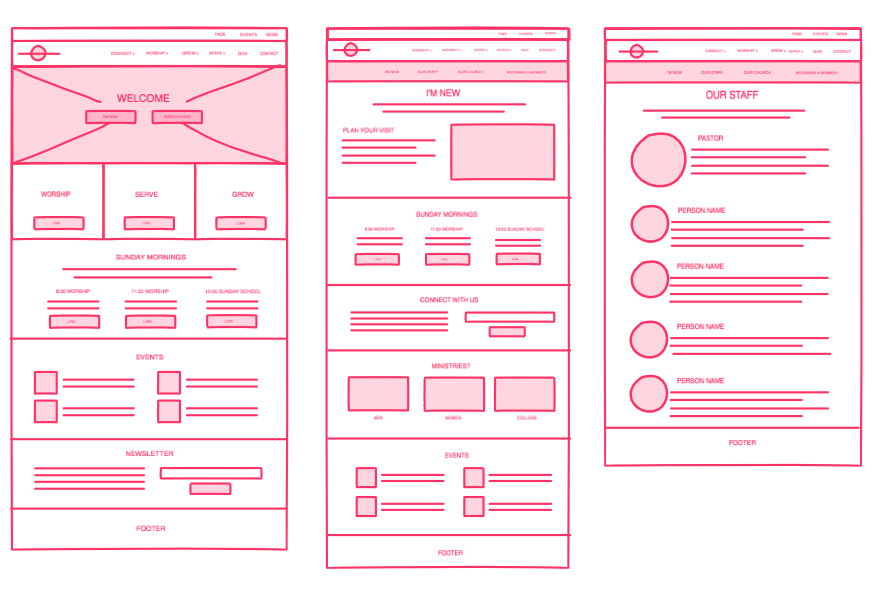
Low-Fidelity Wireframe
After clearly defining the navigation of your site, our designers create a wireframe that establishes the content hierarchy and outlines the story of the page. Think of your wireframe as a blueprint — a sort of bare-bones mockup that includes placeholders for content and images to help you visualize the final product.
Using a digital design platform our designers are able to quickly create a wireframe for you to review and give feedback on. This wireframe also provides an outline for you to start creating the real, usable text for your site that we’ll use in the final comps.

Interactive Prototype
Prototypes, also known as “comps,” are the finished design product. Starting with the homepage, we apply your branding to the wireframes in order to create the final renderings of your finished site. We then link these images together to create an interactive prototype for you to experience how your site will look and function before we develop it. Creating a working prototype of your site pre-development helps highlight usability issues, reduce development time, and allows you the opportunity to provide feedback on specific areas.
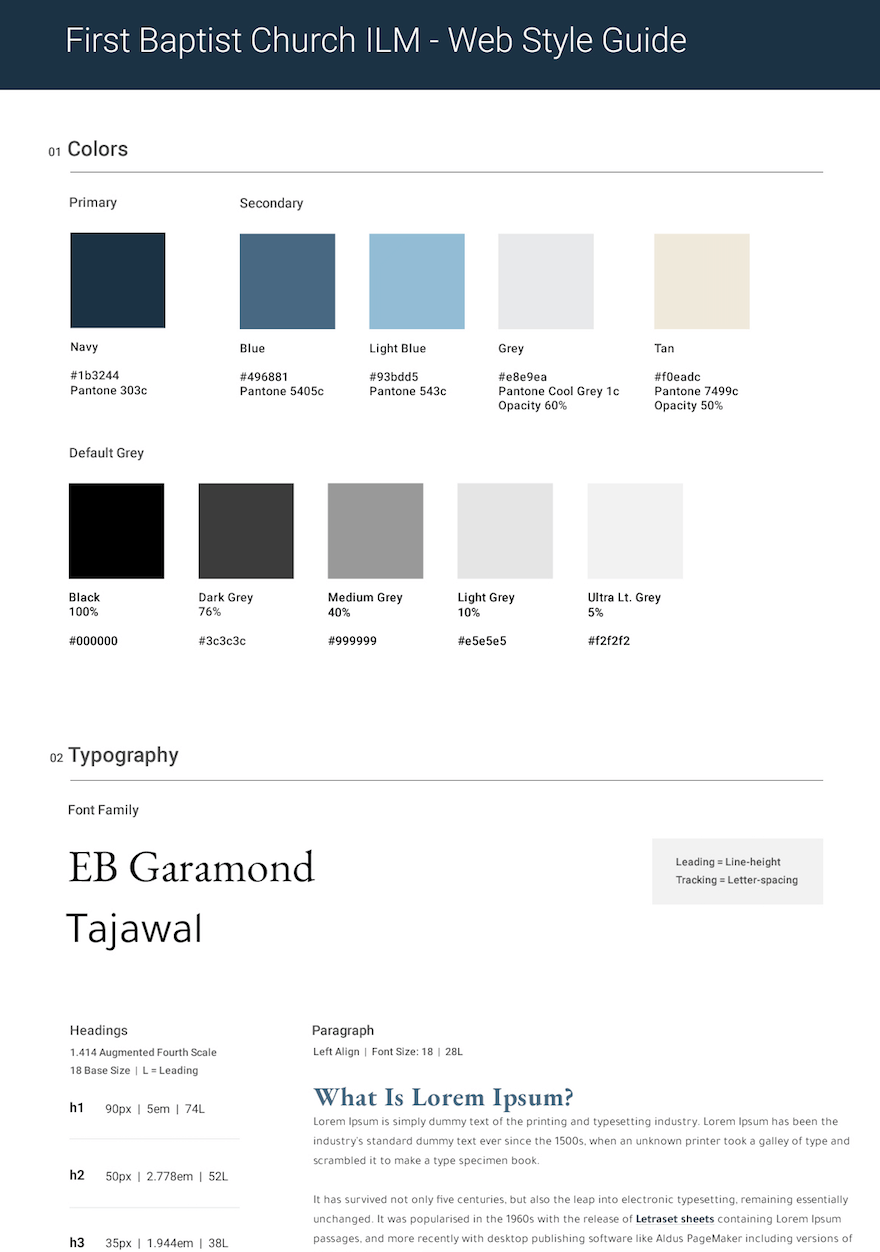
 Style Guide
Style Guide
While the web design process is constantly changing, your branding should remain consistent throughout your site; this is why creating a style guide is paramount when designing a website.
While creating comps, our design team simultaneously creates a shareable set of standards for your site that includes a cohesive color scheme, font family, button styles, headers, and text treatments. This ensures not only consistency but also enforces SEO best practices by implementing proper development site-wide.
Site Launch
After site functionality, design, and content has been thoroughly tested and reviewed, your site is ready to go live! Although the launch stage may seem like the final hoorah, it’s important to remember your site will need ongoing attention and strategic digital marketing in order to remain visible amongst your competitors.
Although there is a lot of additional details that go into this process, our common sense approach to design gives way to websites that embody more than just pretty pictures. Our purpose-driven process aligns your company and website goals to create a meaningful user experience and online presence.
In need of a website consultation? We help guide our clients through each milestone in the web design workflow!